Redesigning a RegTech experience to ensure users can mitigate risk at all business levels
I designed a RegTech solution (proof-of-concept) to help a global investment banking firm more efficiently and effectively comply with complex and evolving regulatory requirements. The new user experience automates compliance processes, monitors regulatory changes in real-time, assists in risk management, and reduces the likelihood of regulatory breaches and associated penalties.
Client
Global investment banking & private wealth management firm
Collaborators
Product sponsors
Engineering team
End-users (analysts, VPs, executive team)
From discovery to proof-of-concept
-
User–centered throughout
During the Discovery phase, I focused on conducting conversational 1:1 interviews with all project sponsors, stakeholders, and end-users. As I began to building wireframes, I conducted user testing, and I continued to engage all types of folks throughout the design process.
-
Outcome–focused
Effective experiences focus on user outcomes. Using a Jobs-To-Be-Done framework allowed me to hone in on specific jobs or tasks that different users were trying to accomplish within this complex regulatory environment. This approach ensured that the solution is tailored to exceed end-user needs and address pain points.
This lens influenced the prioritization of features and functionalities for our Proof-of-Concept. -
Interactive Figma prototype
The client knew they needed to get a system in place to mitigate risk, but they didn’t have any resources to support it.
By continually sharing updated versions of the interactive prototype with end-users and stakeholders, I was able to ensure that the client could continue this work when equipped to do so.
Eventually, the prototype helped the client write user stories and formally document business requirements. The prototype was also circulated to other teams to garner support and excitement for adoption. It also served as a tool for the client’s Tech team to better understand features and functionality–to really show how Users would navigate and interact with the product.
-
Design System Expansion
The client wanted to leverage their current design system to build out this experience. As we moved through the design process, it became evident that I needed to mix and match some of their current components to design a new component that would better serve them long-term.
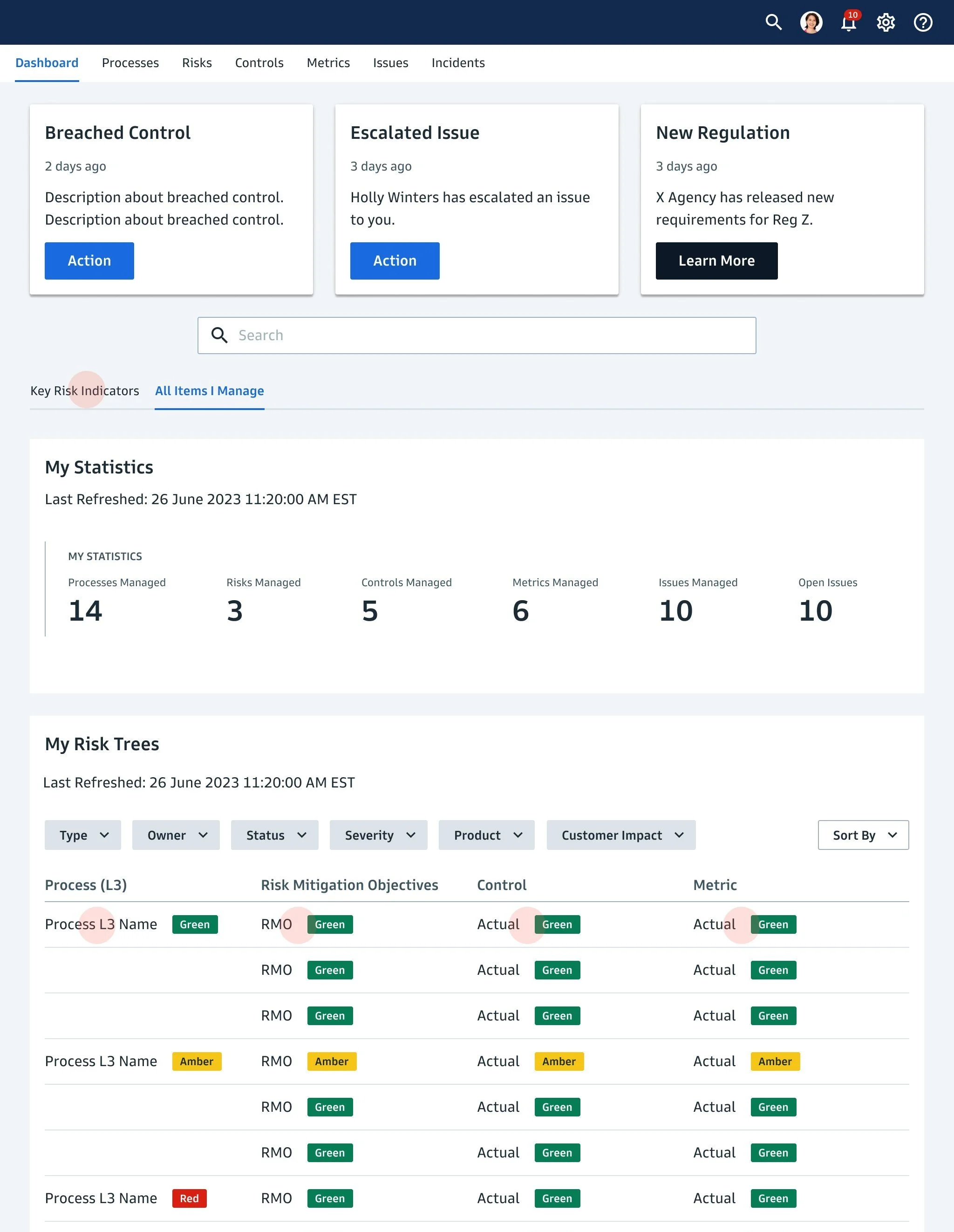
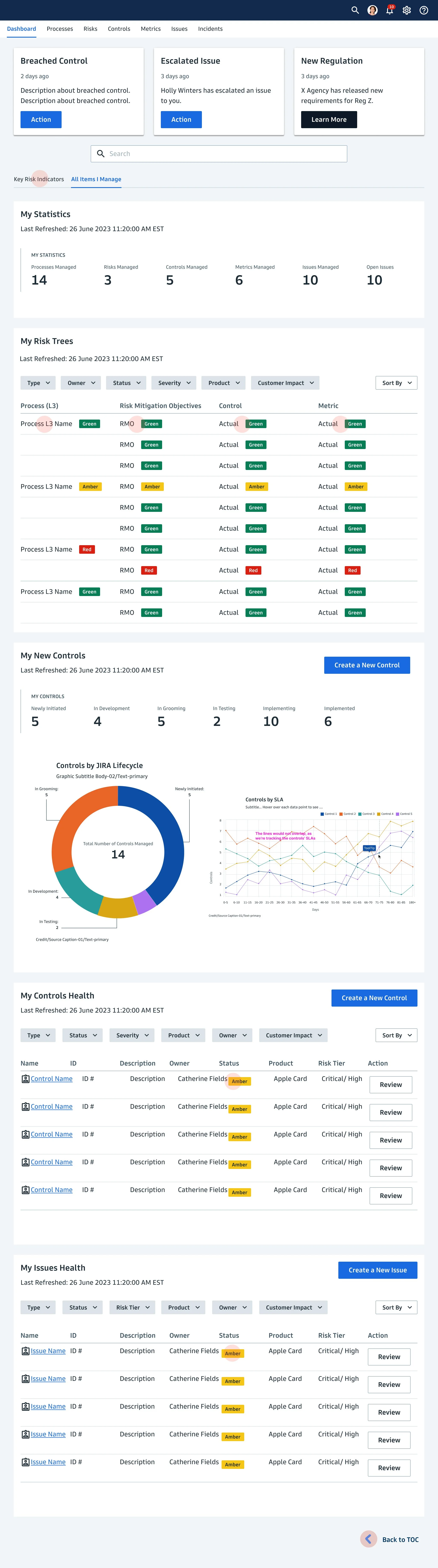
Mainly, this was the addition of a “Risk Tree” structure. I designed this new component so users would be able to see a visual chart of how their managed risks related to each other, along with prioritized information based on their unique role, login credentials, and owned and/or assigned items.